Unwanted <span style="font-size: 18px;"><br></span> added · Issue #543 · yabwe/medium-editor · GitHub

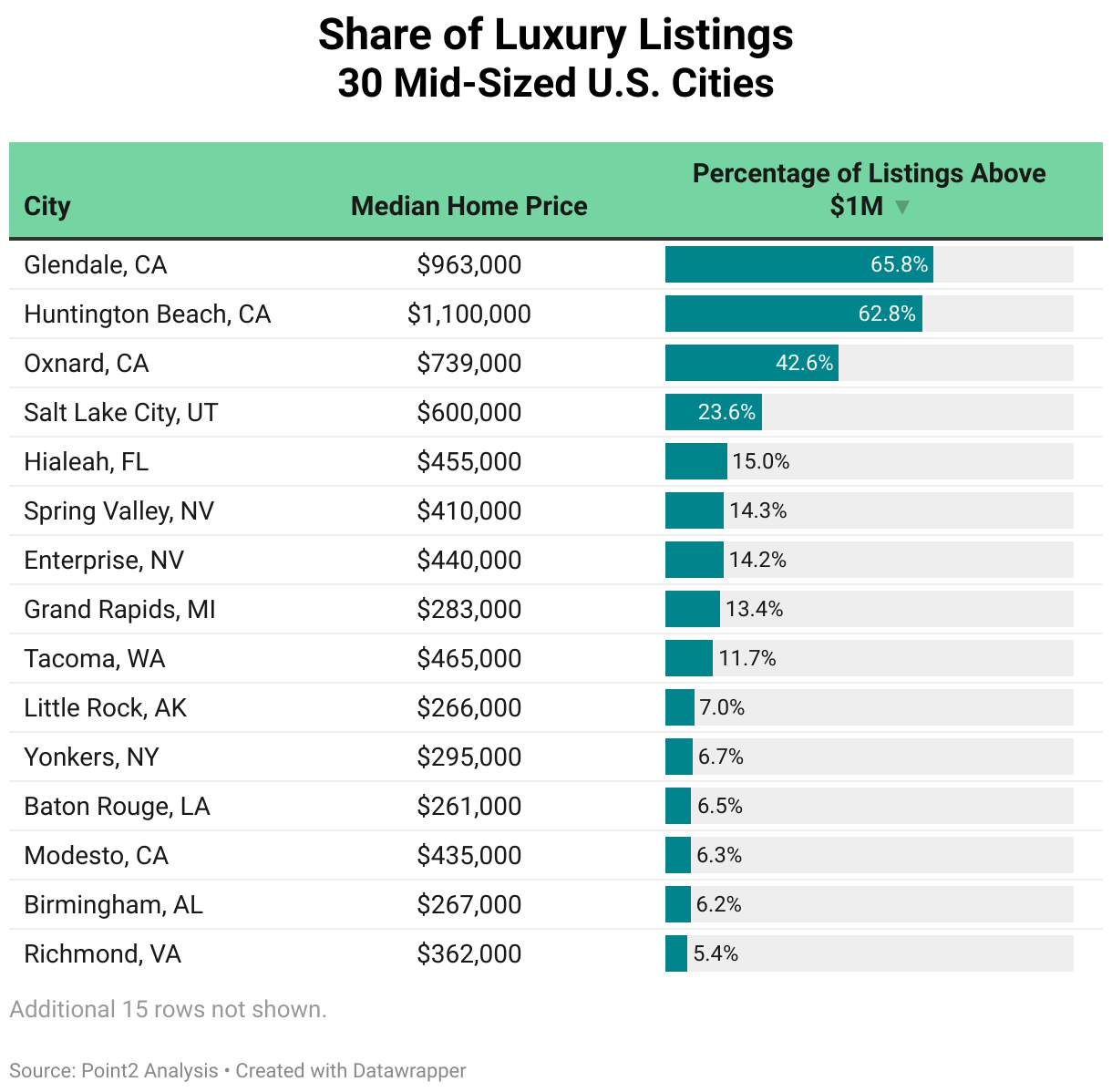
span-style-display-block-text-align-center-span-style-font-size-24px-font -weight-600-share-of-luxury-listings-span-br-span-style-font-size-22px-font -weight-600-30-mid-sized-u.s.-cities-span- Utah Business

span-style-display-block-text-align-center-span-style-font-size-24px-font -weight-600-share-of-luxury-listings-span-br-span-style-font-size-22px-font -weight-600-30-small-u.s.-cities-span-span- Utah Business