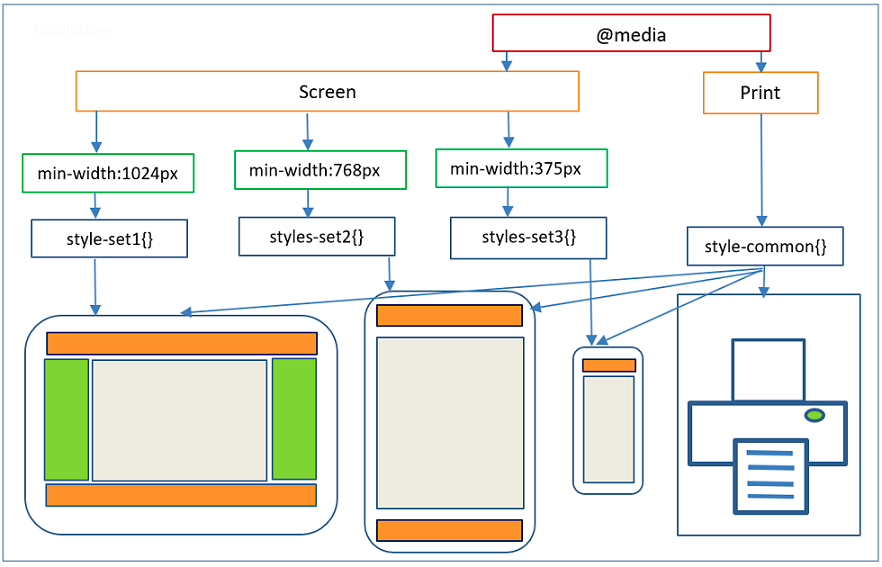
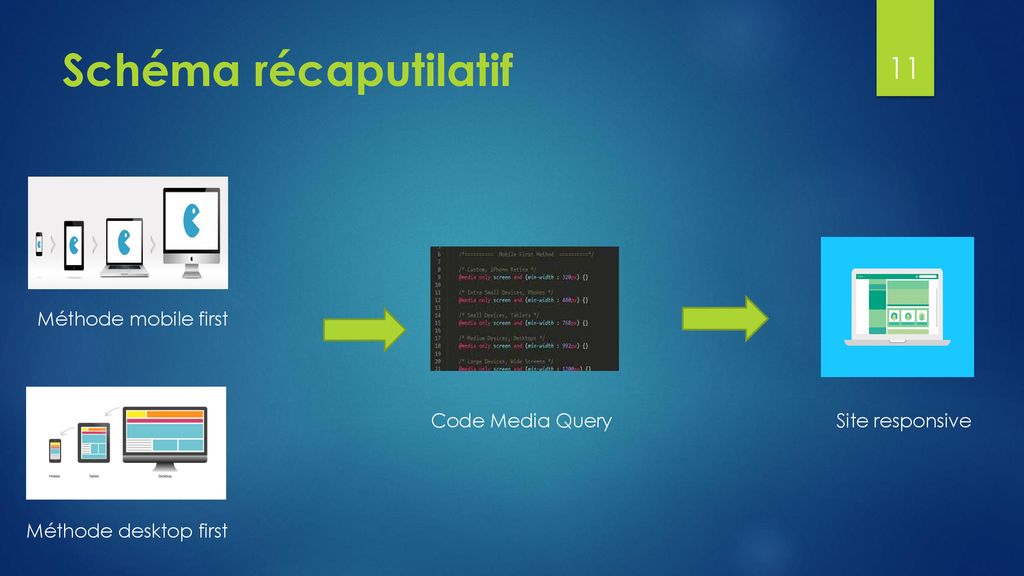
CSS Media Query with max or min widths | Mobile & Desktop First Approach Example in Urdu & Hindi - YouTube

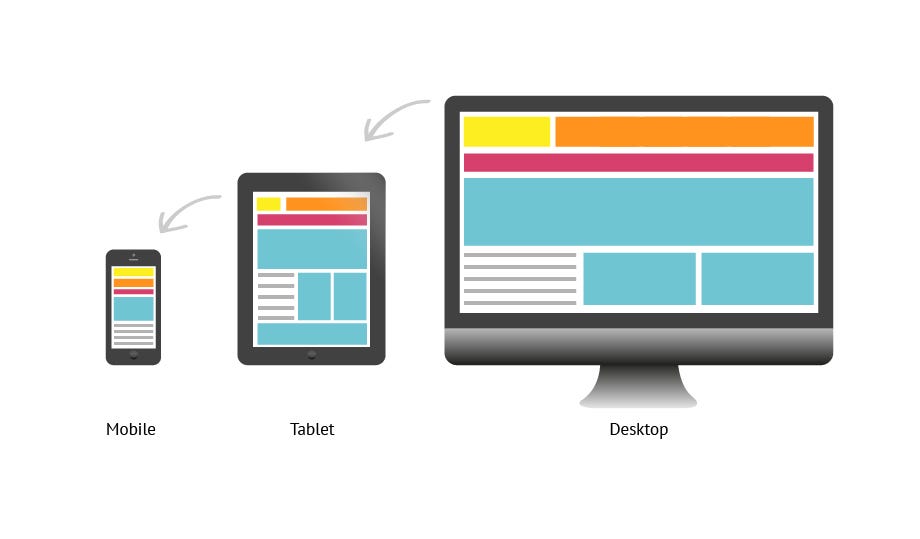
Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland