
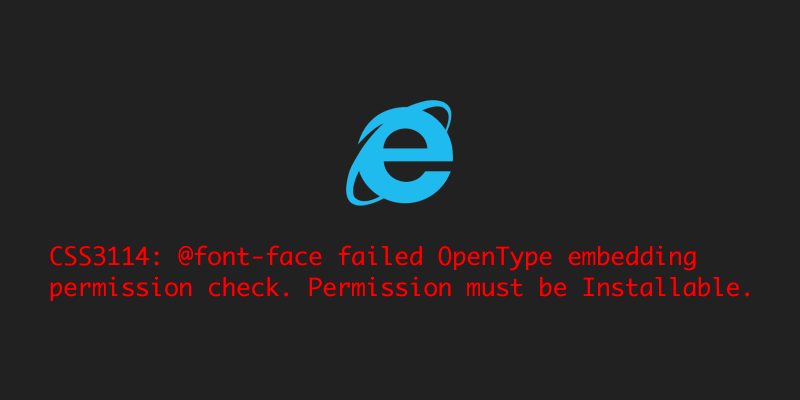
Fix TTF Font Not Loading In IE11 - "CSS3114: @font-face failed OpenType embedding permission check. Permission must be Installable." - Andreas Wik
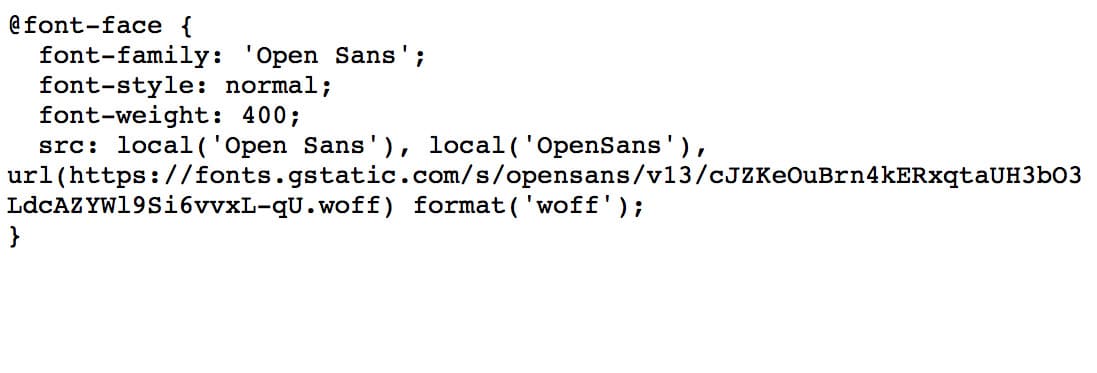
font-face not working with Internet Explorer + HTTPS + Header Cache-Control / Pragma · Issue #359 · swiss/styleguide · GitHub