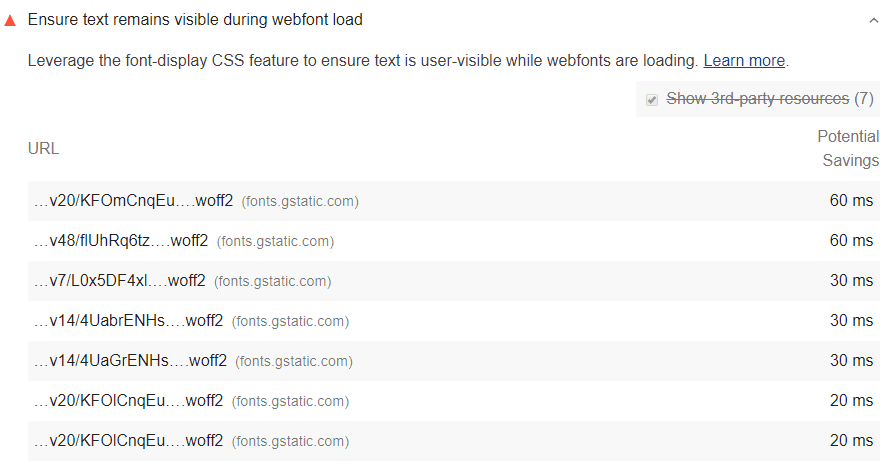
Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading - General - Forum | Webflow

Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading - Support - Themeco Forum